(Spoiler: no es esta)
Gamificar —ludificar, si se prefiere un sinónimo más hispánicamente correcto, a ojos de nuestro querido Pérez Reverte— es un trabajo interesante, extremadamente creativo, pero que suele precisar de una metodología de trabajo muy curiosa, dada su naturaleza iterativa. Como en el desarrollo de videojuegos tanto independiente como triple A, la gamificación de un producto o entidad nace de un boceto, una idea feliz o unas cuantas líneas en Google Keep, pero, para bien o para mal, poco o nada de eso suele quedar en el producto final. No obstante, ese primer concepto resulta vital como punto pivote durante todo el desarrollo, y no exclusivamente durante el inicio, ya que no solo es capaz de recibir constantes añadidos y sugerencias, sino también de postularse como una comparativa constante con el progreso que paulatinamente se va realizando. Un instrumento para ver qué está lejos de funcionar, qué se debe de cambiar levemente, y qué funciona a las mil maravillas, algo también necesario y especialmente agradecido en momentos de baja motivación.
Todo esto era algo que ya tenía más que claro cuando el pasado verano de 2021, tras vivir en mis carnes una de las peores experiencias que he vivido jamás con un videojuego, me propuse construir una página web personal gamificada, a modo de portfolio online. Supongo que el hecho de que tuviese cierta interactividad y de que estuviese mínimamente relacionada desde su diseño con el mundo del videojuego no era una necesidad, ni desde luego algo que piense que deba de ser generalizado, pero sí algo que me atraía y que veía oportuno, dada mi experiencia visible como gamificador y mi afán por demostrar algo diferente. Me gustaba la idea de que la propia web demostrase lo que era capaz de hacer en términos creativos y técnicos, así como se fuese coherente con mi identidad visual, con lo que quería transmitir, con mi manera de ser y de funcionar laboralmente, y con lo que implicaba descubrir a alguien a través de sus estudios y trabajos. ¿Cómo sería un videojuego de descubrir el pasado de alguien? ¿Alguna vez se había hecho algo así? ¿Qué clase de interacción sería más oportuna para una web? ¿Y cuál resultaría más coherente con tal propuesta?
Surcando entre estas preguntas, rápidamente recordé una suerte de Cluedos y escape rooms virtuales que se popularizaron casualmente en la década de los 2000, coincidiendo con mi niñez, en los cuales, como jugador, debías de averiguar qué había sucedido en un determinado espacio estático [en la mayoría de ocasiones, ese espacio era simplemente una ilustración bidimensional] a través de las pistas que encontrabas por él, pudiendo interactuar con todos los objetos que lo componían a golpe de click y resolver el puzle activando mecanismos y leyendo notas. Este concepto se alejaba de otros excelentes portfolios gamificados como el del archiconocido Bruno Simon en tanto a que partía de una idea mucho más directa (no quería que los de recursos humanos tuviesen que perder su tiempo en explorar un escenario o en ver cosas que no son de su interés), y se asemejaba mucho más a lo que tenía en mente en un principio: recorrer virtualmente mi habitación o lugar de trabajo, habitar sus muebles y dispositivos, toquetearlos tanto como yo mismo lo hago a menudo, descubrirme a través de su disposición y de la información que pudiese rebosar de ellos. Aunque era consciente de ciertas limitaciones a tener en cuenta (la pagina debía de ser responsive, debiendo de ser jugable también en dispositivos inteligentes, así como cargar en escasos segundos y ser lo suficientemente intuitiva como para que alguien poco familiarizado con las nuevas tecnologías pudiese acceder fácilmente a todos los apartados), era un pensamiento muy válido y que creía eficaz para lo que quería conseguir, así que aposté por él y me lancé al código.

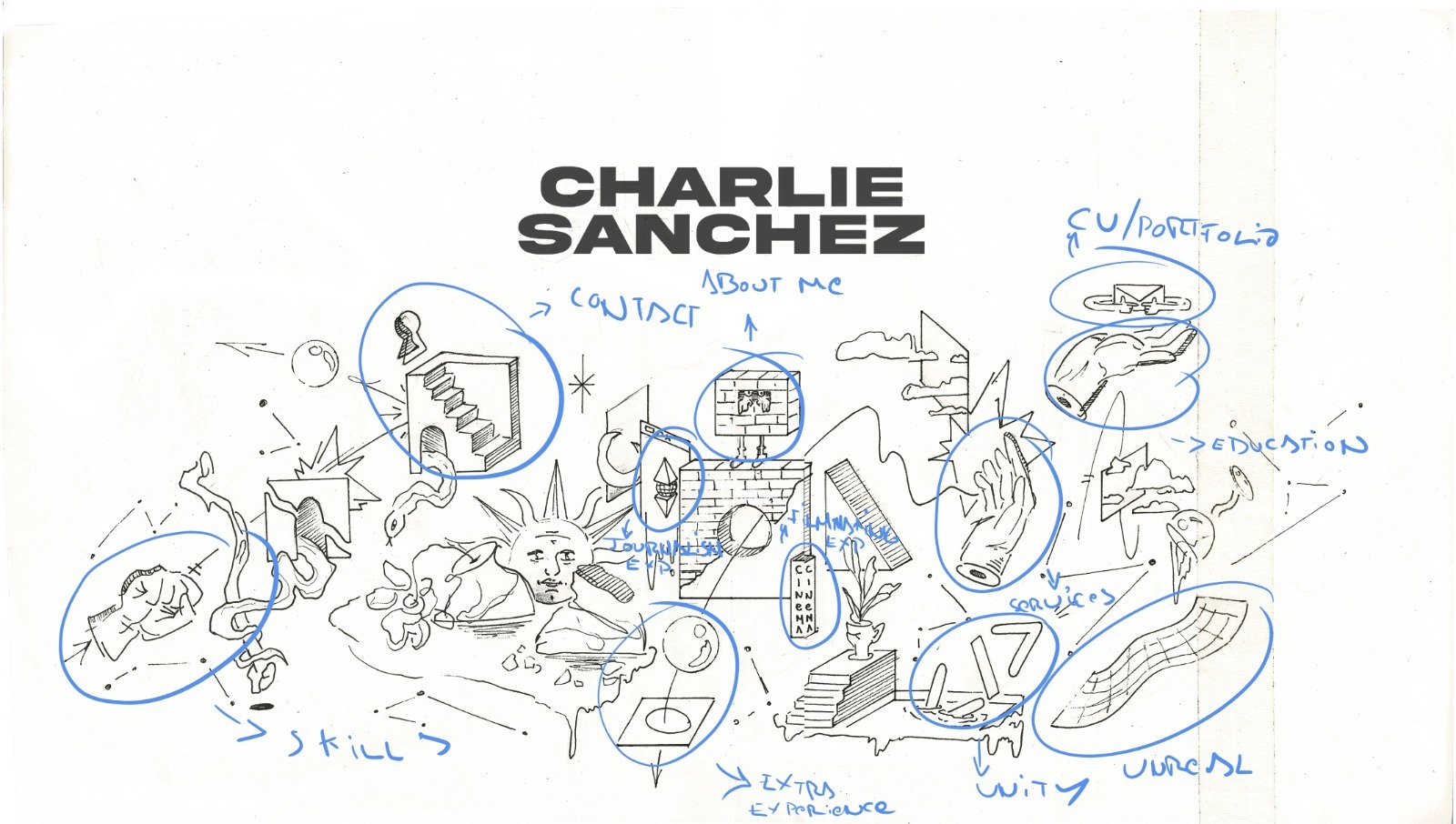
Primer boceto de la sección ‘About me’.
Pero… ¿a qué código?
Mi experiencia tanto en diseño web front-end como en back-end era extremadamente limitada, y si bien programar para web siempre había sido algo que me había atraído y en lo que me había visto aventajado, diseñar una página como la que pensaba parecía algo descabellado. Me había prometido a mí mismo no trabajar demasiado en verano, por lo que no quise empezar a hacer las primeras pruebas hasta septiembre, aunque he de reconocer que, consciente de mis capacidades, en ese par de meses que supusieron el ecuador de 2021 aproveché para buscar documentación, ver ejemplos, nutrirme acerca del tema tanto como me fue posible y descubrir innumerables librerías; una de ellas, que me trajo una cierta reminiscencia a Portal, me serviría para la navegación entre secciones. Incluso aprendí un poquito de React, un framework muy útil que parecía facilitar mucho la interacción con los objetos y entre los objetos. Una pena que posteriormente acabase siendo desechando en pro de la utilización de JavaScript puro, con el que me sentía mucho más cómodo desde el inicio.
El desarrollo como tal comenzó, y mientras volvía a hacer las paces con mi viejo amigo Visual Studio Code —y con sus muy agradecidos plugins, por supuesto—, pensaba en el acabado visual de todo ese amasijo de líneas de código al que le estaba dando forma. Imaginaba colores planos (concretamente, un amarillo anaranjado para identificar a todo aquello que se correspondiese con mi faceta de filmmaker, y un morado para lo que tuviese que ver con game design), formas geométricas, minimalistas y vectoriales (con las cuales había trabajado en mil y un ocasiones como currito de diseñador gráfico) y objetos que me identificasen artística y humanamente. Inicialmente quise hacerlo completamente por mi cuenta, pero no tardé más de unos días y algunas decenas de bocetos en darme cuenta de que para quedarme satisfecho con la web a nivel visual iba a necesitar algo de ayuda. Un llama-cuelga a mi buen amigo de Dym, un tablero de Pinterest compartido y probablemente un favor en el futuro bastó para que estuviese dentro del proyecto: trabajaría lentamente en la ilustración principal, supervisado por mis consejos y recibiendo constante feedback, mientras yo redefinía la línea visual de la página y realizaba la programación. Visto en retrospectiva, me alegro de que las cosas se diesen así: creo que es importante asumir tus responsabilidades si decides trabajar en solitario, pero es más importante aún asumir lo que simplemente no eres capaz de hacer, especialmente si se trabaja con deadlines (en este caso, autoimpuesta para noviembre de 2021).
Conforme se acercaba la fecha prevista de estreno, la comunicación entre ambos empeoró, pero las ideas iban tomando mucha forma, y los resultados eran satisfactorios. A lo largo del proceso, mi idea de dar forma a una habitación mutó; en parte gracias al ‘punch‘ creativo que pensaba que podía faltarle, en parte gracias a diversas y extensas charlas con Dym. La habitación dio paso a una casa; luego, a una constelación. Un basurero con tintes a Katamari Damacy, una brecha espacio-temporal. El yo. Y entre cafés y lápices de Wacom, encontramos, tres meses después de comenzar esta aventura, el boceto definitivo —que podéis ver por vosotros mismos sobre estas mismas líneas—. Quedaba trabajo por hacer (especialmente, en todo lo relativo al responsive, y en la implementación de un parallax que se me ocurrió casi a última hora, y que hace que los iconos de la web “tiemblen” en dispositivos móviles gracias al giroscopio), pero no podía evitar ilusionarme por lo que estaba construyendo. Y eso, más allá de ser precioso, resultó ser un boost de energía y moral muy necesario.
Una puerta a ningún lugar. Una serpiente posada sobre una rama. Una copa de vino. Una luna vivaz, que alumbra los trabajos que monopolizan mis noches; un sol marchito. Una mano, la de la ejecución, que sostiene un resumen de aquello que soy a día de hoy; muchas manos. Todo el trabajo de mi vida, mi educación y experiencias, resumido en una página web, hosteada en GitHub y domiciliada en Arsys. Todos los ingredientes de mi ser, esparcidos por un espacio digital y lúdico en el que solo parecía faltar un elemento para que el juego funcionase: un premio, una recompensa, una finalidad, una meta. No es otra que este mismo post-mortem, descargable, como algo completamente simbólico, una vez se han visitado todos y cada uno de mis resquicios; una vez se me ha conocido como artista, como diseñador, como desarrollador, como comunicador y como persona. Porque nunca se conoce a nadie lo suficiente; porque nunca es tarde para conocer a alguien nuevo. Por eso mismo, os invito a mi mundo.